はてなブログの幅をCSSでカスタマイズするコツ
冒頭、話題から外れて恐縮ですが、購読させていただいているブロガーさんの記事を見ると「文章力があるなぁ〜読んでて面白いわぁ」と感心しています。けど相変わらず私の記事は地味ですわぁwもっと見習いたいものです^^
さて今回は、はてなブログの幅をCSSでカスタマイズするコツについてです。とは言っても、はてなブログに限らず、他のブログサービスでも応用できるはずです。
概要
ざっくりと2つの要素がありますので、順に説明していきますね。
- div要素の配置を可視化してみると全体イメージがつかみやすい
- 幅を変えたいid属性やclass属性を個別に可視化してみるとサイズ変更しやすい
div要素の配置を可視化して全体イメージをつかむ
作業するにあたっては、いきなりメインブログで実施するのは良くないので、テスト用のブログで行うことをオススメします。以前、こちらの記事で取り上げましたので、よろしければ参考にしてください。
今回は公式テーマの「Epic」を使って試していきます。まず「デザインCSS」を開いていきましょう。そして以下のようにCSSを追加して保存してみてください。
#container { width: 1000px; /*本来は960px、borderを入れて配置が崩れるのを防ぐために一時的に広げる*/ } div { border: 1px solid gray; }
ここでの要点は、一時的に #container を広げています。これは div要素にボーダーラインを付けることで1pxづつ幅が広がるため、そのままのサイズだと配置が崩れてしまうので、コレを防ぐために幅を広げています。作業が終わったらこの定義は除外して大丈夫です。
実際に設定後のスクショはこんな感じになります。こうすると、配置の全体イメージがつかみやすいですね。

確認できたら、div要素のCSSは除外しておき、次の作業に移りましょう。
id属性やclass属性を個別に可視化しながら幅を変える
個別に可視化する例として、 #wrapper の設定を変えてみましょう。以下のようにCSSを追加してみてください。
#wrapper { border: 1px solid blue; }
実際にCSSを追加すると、以下のスクショのようになります。

ここでの要点は、 #wrapper に指定したボーダーラインの色を変えていくと良いということです。仮に別の id や class も同時にボーダーラインを付ける場合、別々の色なら区別しやすいですからね^^b
Epic のブログ幅はこんな感じでした
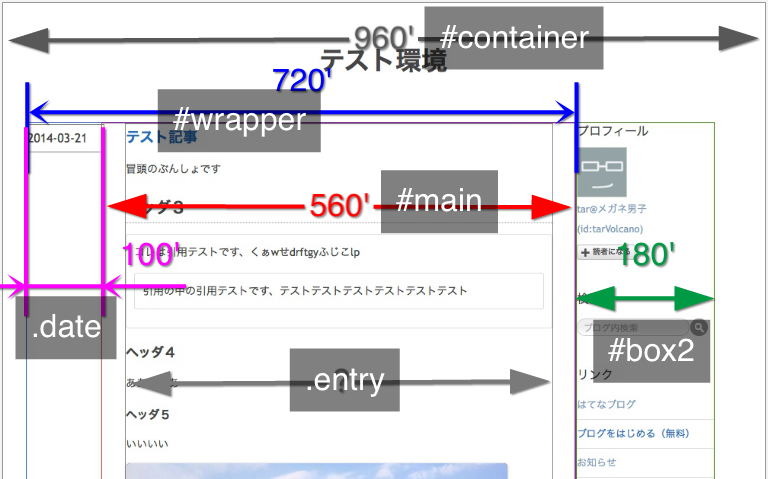
ついでなので、公式テーマ Epic の主要な id と classを調べてみました。各要素の幅は、以下のスクショの様になっています。

また、どんな id や class が使われているかは、こちらの記事がとても参考になります。
はてなブログのidとかclassとか - kyabana's blog
終わりに
今回のコツのまとめとしては、
- #container の幅を一時的に広げる
- 個別の要素でボーダーラインを色分けして表示する
の2つになります。
あと、幅を変えた後は、ボーダーラインの消去と #container の幅を戻すことをお忘れなくっ。


