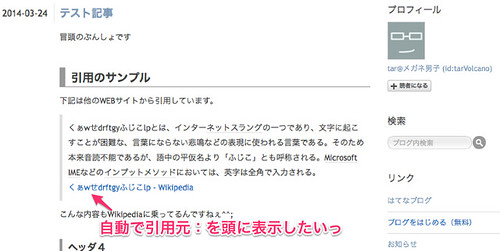
他のWEBサイトから内容を転記したりする時、「引用」を使いますよね?例えば下のスクショのように引用元のWEBサイトのリンクを引用内に記述したときに、「引用元:くぁw〜」っと頭に 引用元: が自動でセットされると楽ですよね。
これはCSSをカスタマイズすると実現出来るのですが、少しコツが必要なところがあったので、記録に残しておきます。
概要
最終的には実現できましたが、コツを説明するため、下のような感じで順を追って解説していきます。
- 単純にbeforeを追加すると..(失敗した^^;)
- 原因を調べる
- 改善する
単純にbeforeを追加すると..(失敗した^^;)
今回もはてなブログの場合で説明していきます。(必ずテスト環境でやってね)
まずはデザインCSS欄に以下のCSSを追加してみましょう。
.entry blockquote a:before { content: "引用元:"; }
ざっくり解説
引用は、実際のHTMLでは、<blockquote>タグが使われます。
はてなブログでは本文は entry クラスの要素内に書かれるので、entry クラス中の blockquote タグを上記では指定しています。
その blockquote 内にある、aタグに対して before疑似要素の content プロパティを設定します。
少し噛み砕くと、これは aタグの前(before)に 装飾内容(content)を設定する、という意味になっています。
※もっと詳しくbefore疑似要素について知りたいかたはこちらが参考になります
::before (:before) - CSS | MDN
保存して記事を見ると..
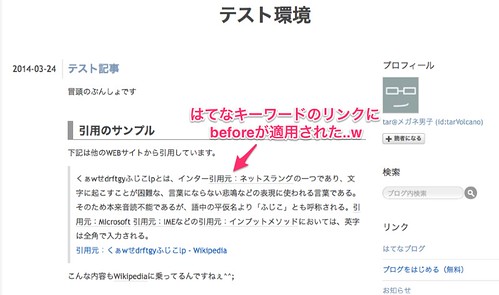
さあ、デザインCSSを保存して実際の記事を見てみましょう。すると、下のようになってしまいましたね?
あらら〜はてなキーワードにも before疑似要素が適用されてしまいました。コレは大変だw
原因を調べる
この場合は、HTMLソースを表示して調べてみます。Chromeを使っているかたはすぐに ソース表示が出来るはずです。 MacでSafariを使っているかたで、開発メニューが出ていない場合は、下の方法を試してみましょう。
Safariで開発メニューを表示してHTMLソースを見る
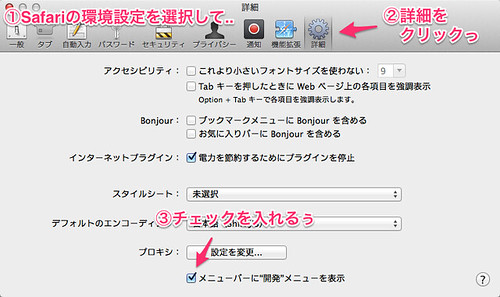
Safariの環境設定ダイアログを表示して下のスクショを参考に開発メニューを出してみてください。
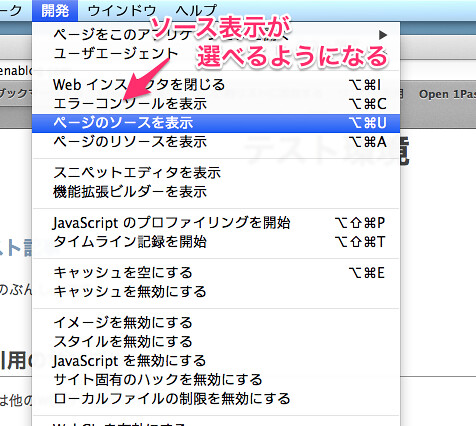
上のチェックを入れると、Safariのメニューで、下のように開発メニューが表示され、HTMLソースが表示できるようになります。
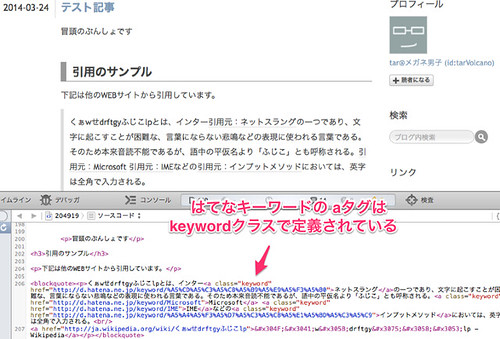
HTMLソースで blockquote タグを探す
HTMLソースを表示したら、 blockquote タグを探します。すると、はてなキーワードのaタグには、 keyword クラスが指定されている事が判ると思います。つまり、keyword クラス以外の aタグに対して before疑似要素が適用されるように設定すれば良い、という事になります。

keyword クラス以外にbefore疑似要素を適用するには(改善する)
それでは、最初に追加したCSSを下のCSSと置き換えてみましょう。
.entry blockquote a:not(.keyword):before { content: "引用元:"; }
はい、ここで使われる:not()が今回のミソになります。:not(x)はxの要素以外のものにマッチする、という意味になり、上では keywordクラス以外のaタグに適用される事になるので、今度こそ想定通りの動きをしてくれるはずです。
※:not()についてもこちらが参考になります
:not() - CSS | MDN
それでは、CSSを置き換えたら保存して再度記事を確認してみましょう。
よしっ、想定通り!はてなキーワードのリンクにはbefore疑似要素が適用されなくなりましたね^^v
まとめ
出来るだけシンプルにまとめたつもりでしたが、如何だったでしょうか。
また、先日書かせていただいた、こちらの記事「
はてなブログの幅をCSSでカスタマイズするコツ - tarのブログ
それでは、みなさんのブログライフのお役に立てれば幸いです^^